In a world where screens rule our lives and the appeal of physical printed objects isn't diminished. Whatever the reason, whether for education such as creative projects or just adding an element of personalization to your area, How To Make Table Responsive In Mobile View are now a useful source. The following article is a take a dive into the world "How To Make Table Responsive In Mobile View," exploring their purpose, where to locate them, and the ways that they can benefit different aspects of your life.
Get Latest How To Make Table Responsive In Mobile View Below

How To Make Table Responsive In Mobile View
How To Make Table Responsive In Mobile View -
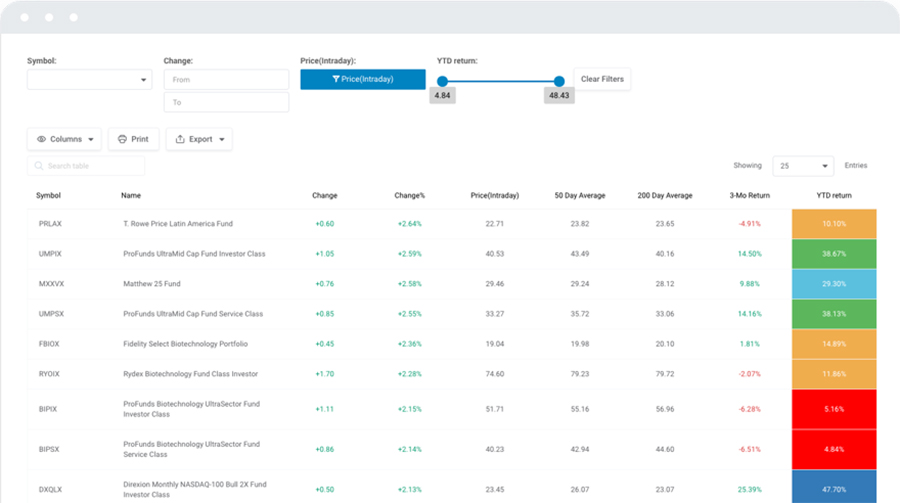
How to fit a wide data table on mobile screens without losing its purpose and readability I found 5 common solutions to handle data tables on wide screens such as smartphones or tablets in
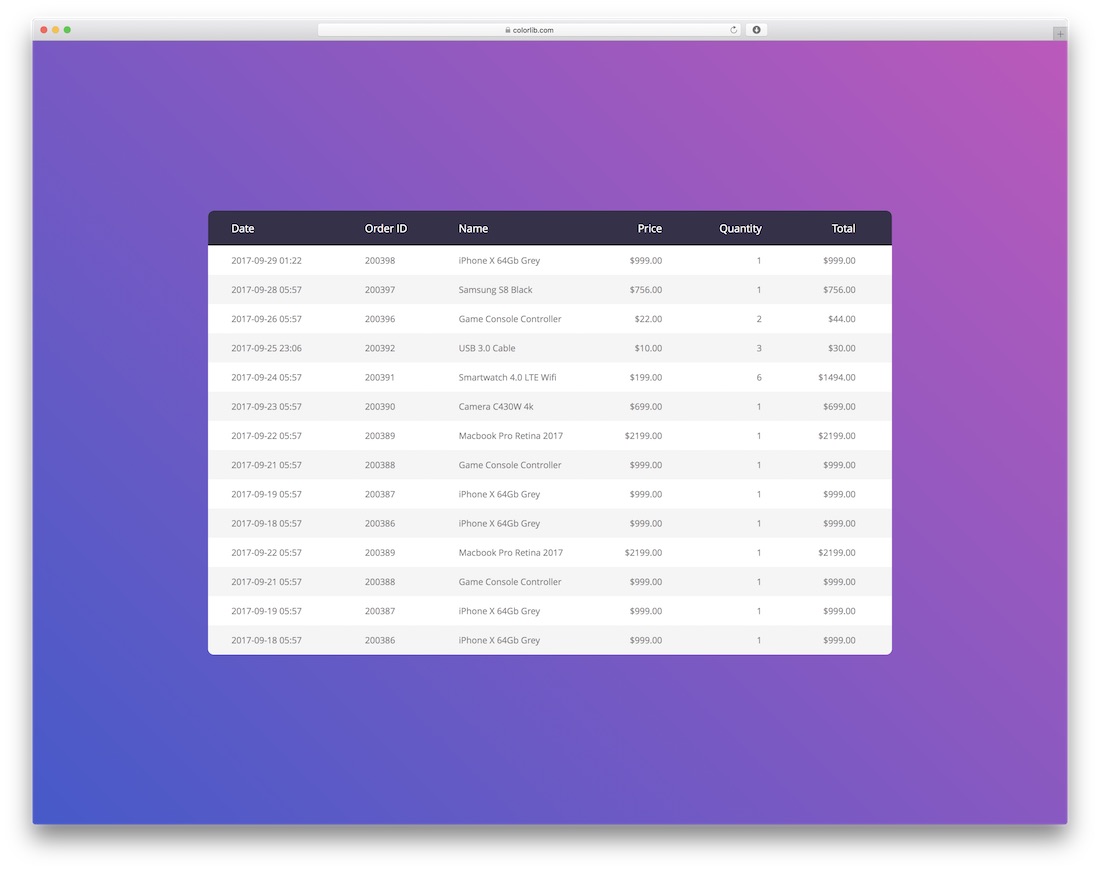
Responsive Tables A responsive table will display a horizontal scroll bar if the screen is too small to display the full content Resize the browser window to see the effect To create a responsive table add a container element with overflow x auto around the
How To Make Table Responsive In Mobile View cover a large array of printable materials available online at no cost. These printables come in different forms, including worksheets, coloring pages, templates and much more. The value of How To Make Table Responsive In Mobile View is their versatility and accessibility.
More of How To Make Table Responsive In Mobile View
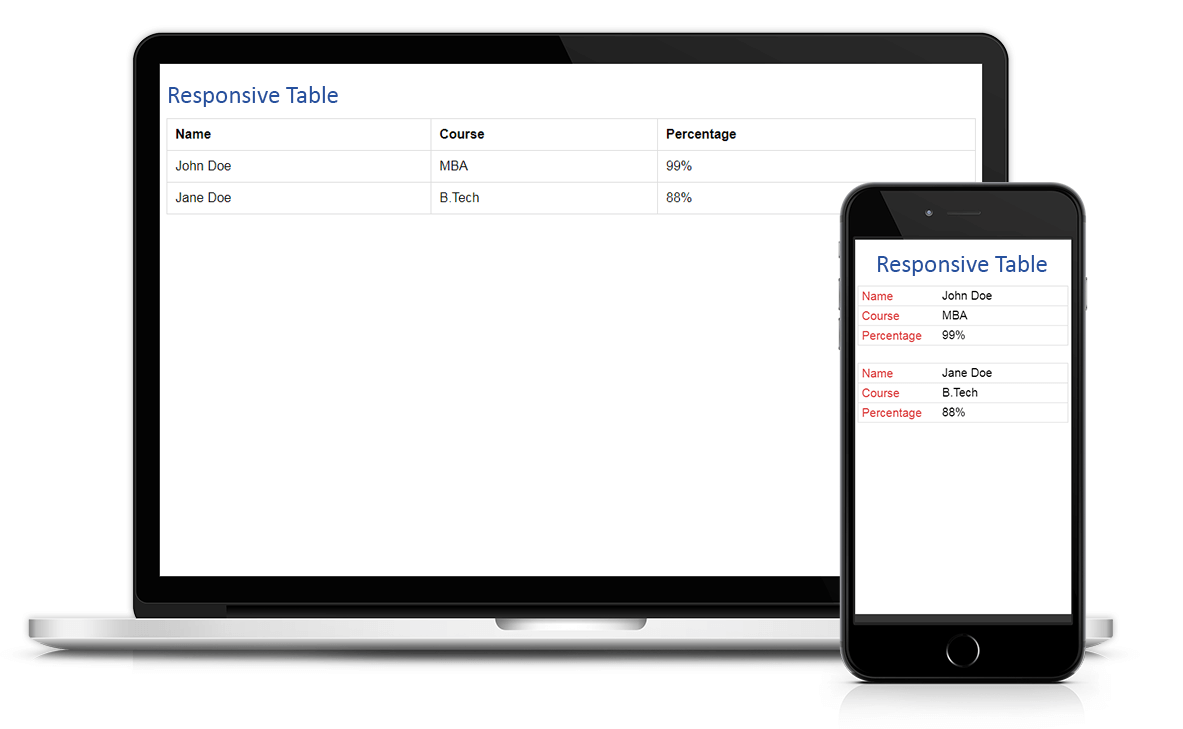
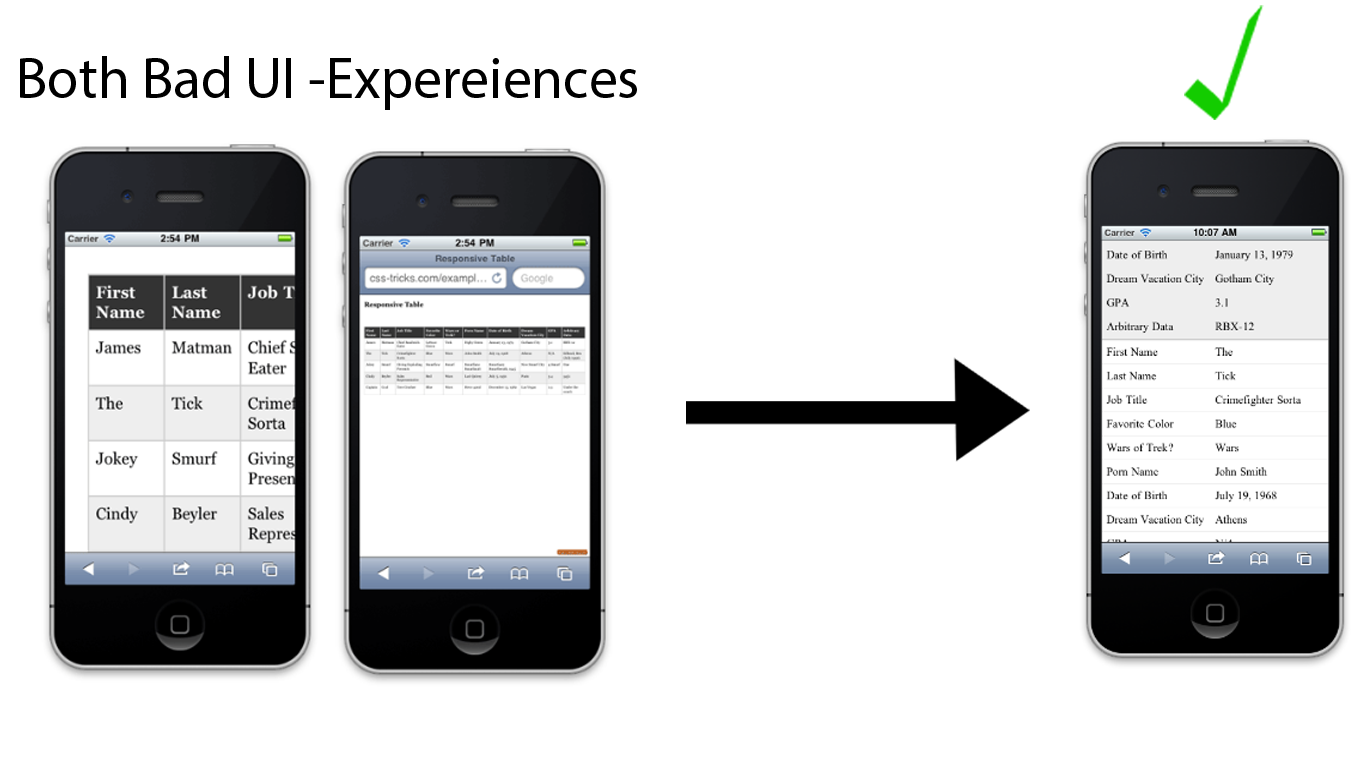
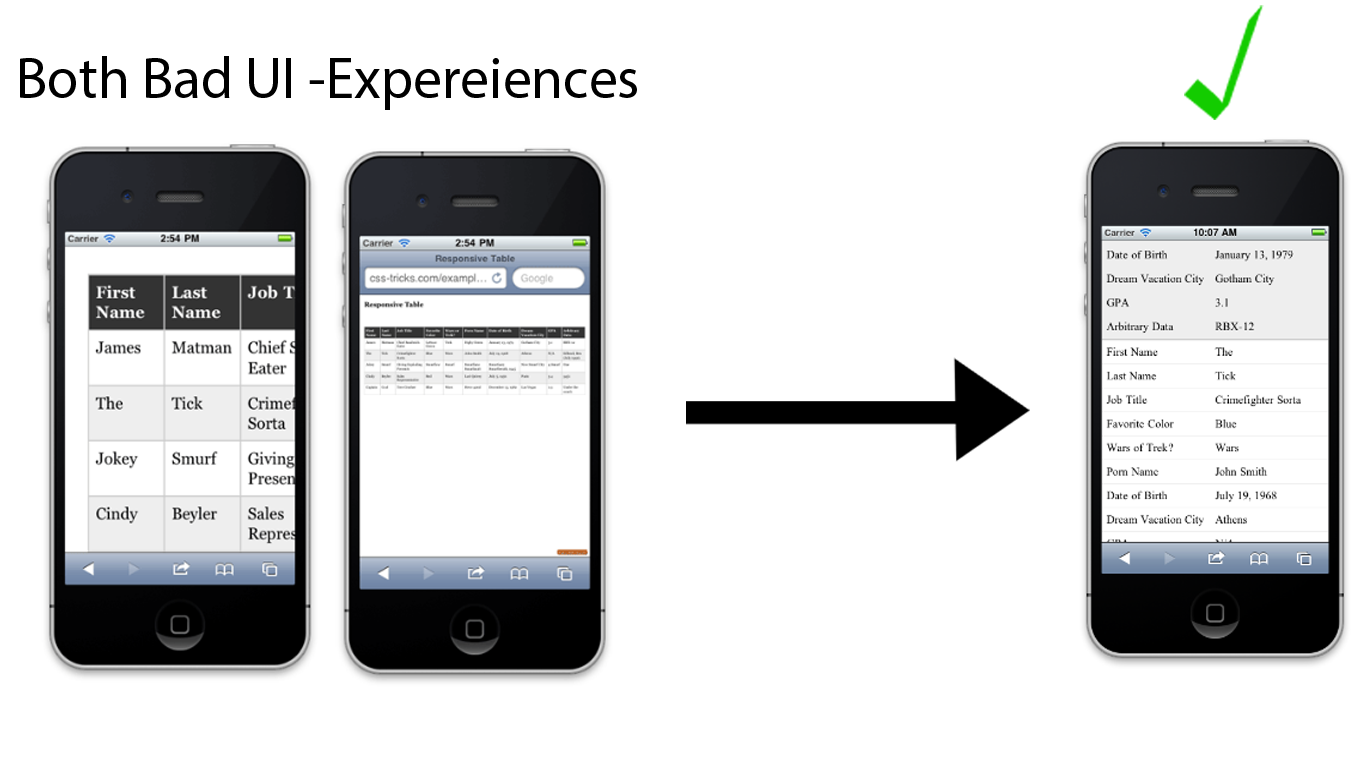
Css Mobile Responsive Columns Builder LynloadingX

Css Mobile Responsive Columns Builder LynloadingX
There are a number of ways to create mobile friendly responsive tables Simply set width 100 on the table Wrap the table in a container Hide some columns on the smaller screen sizes Wrap the cells into new rows on the smaller screen sizes Use a grid container as a table
Responsive tables render their data correctly on both wide desktop and narrow mobile screens We can make websites scroll to the right to reveal overflowing cells or stack some cells to make them fit mobile devices
Printables for free have gained immense popularity due to a myriad of compelling factors:
-
Cost-Efficiency: They eliminate the requirement to purchase physical copies or expensive software.
-
Modifications: Your HTML0 customization options allow you to customize printed materials to meet your requirements for invitations, whether that's creating them for your guests, organizing your schedule or even decorating your home.
-
Educational Value Educational printables that can be downloaded for free cater to learners of all ages, which makes them a valuable tool for teachers and parents.
-
Simple: Instant access to various designs and templates is time-saving and saves effort.
Where to Find more How To Make Table Responsive In Mobile View
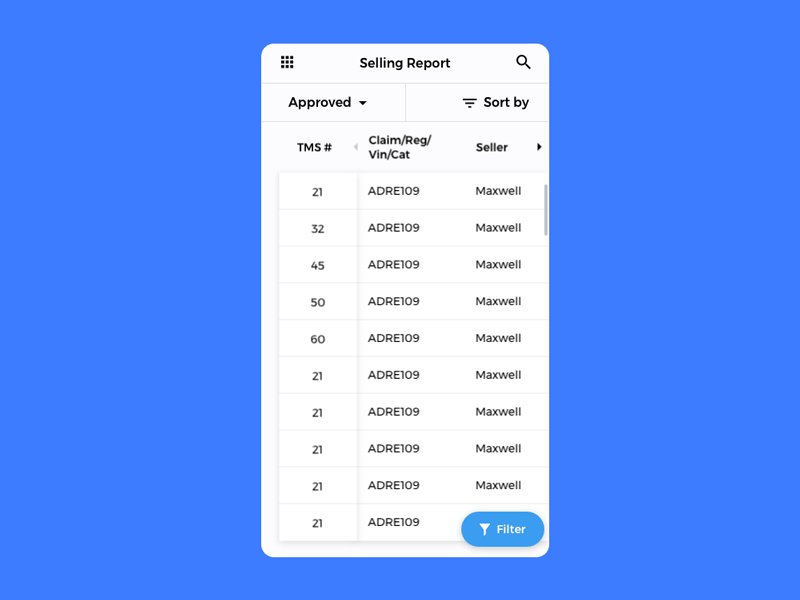
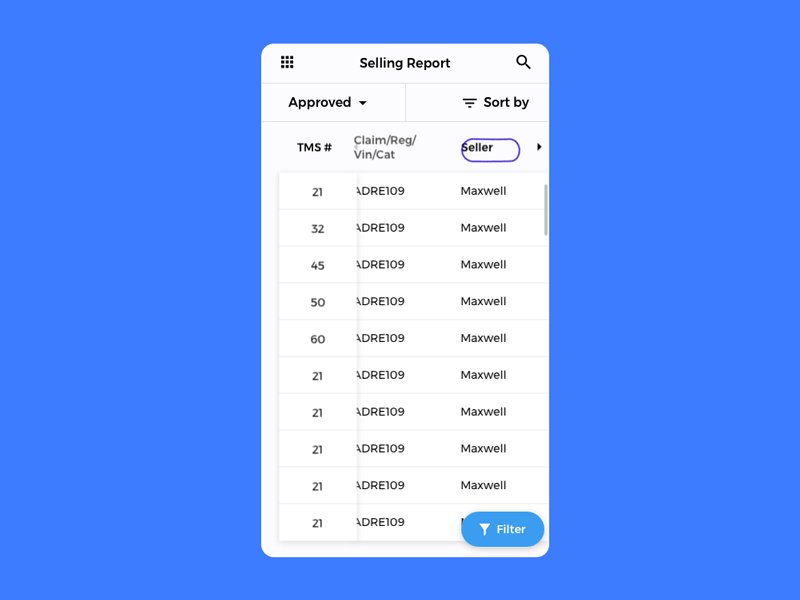
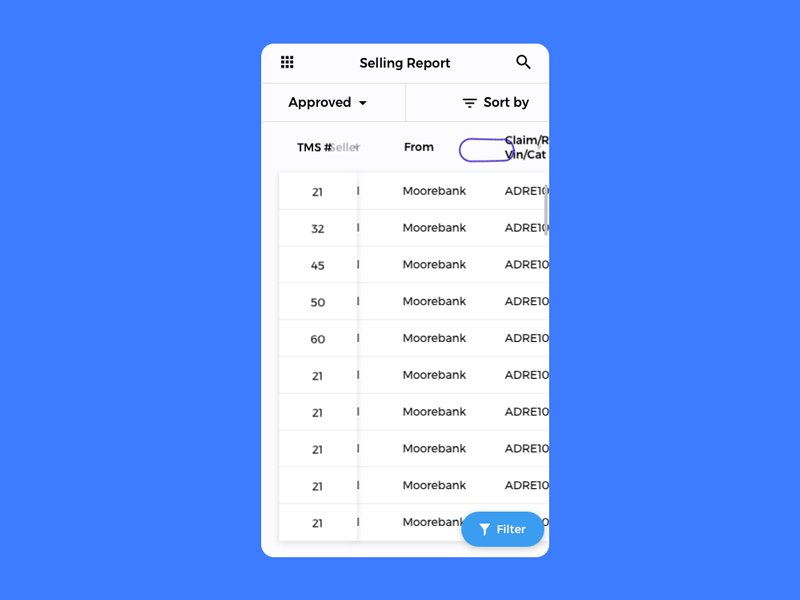
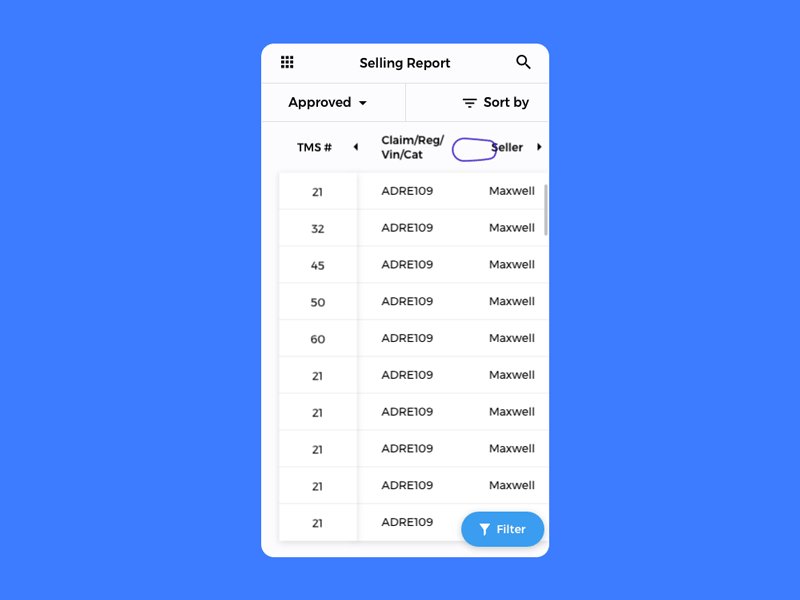
Responsive Tables By Jedi Wright Dribbble

Responsive Tables By Jedi Wright Dribbble
Bootstrap 4 is similar but with more control via some new classes responsive across all viewports with table responsive Or pick a maximum breakpoint with which to have a responsive table up to by using table responsive sm md lg xl
The most awesome trick for tables mobile responsiveness you will ever need using html and css only mobile tables responsivene css
If we've already piqued your curiosity about How To Make Table Responsive In Mobile View We'll take a look around to see where they are hidden treasures:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy provide a large collection with How To Make Table Responsive In Mobile View for all applications.
- Explore categories such as design, home decor, organisation, as well as crafts.
2. Educational Platforms
- Forums and websites for education often offer free worksheets and worksheets for printing or flashcards as well as learning tools.
- Ideal for parents, teachers and students who are in need of supplementary sources.
3. Creative Blogs
- Many bloggers share their innovative designs and templates for free.
- These blogs cover a broad spectrum of interests, starting from DIY projects to planning a party.
Maximizing How To Make Table Responsive In Mobile View
Here are some new ways to make the most of How To Make Table Responsive In Mobile View:
1. Home Decor
- Print and frame beautiful artwork, quotes or seasonal decorations that will adorn your living spaces.
2. Education
- Use printable worksheets for free to reinforce learning at home or in the classroom.
3. Event Planning
- Make invitations, banners and decorations for special occasions like weddings and birthdays.
4. Organization
- Stay organized by using printable calendars with to-do lists, planners, and meal planners.
Conclusion
How To Make Table Responsive In Mobile View are an abundance with useful and creative ideas that cater to various needs and interests. Their accessibility and flexibility make them a fantastic addition to any professional or personal life. Explore the plethora that is How To Make Table Responsive In Mobile View today, and uncover new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables available for download really gratis?
- Yes they are! You can print and download these items for free.
-
Can I make use of free printables for commercial use?
- It's dependent on the particular rules of usage. Always read the guidelines of the creator before utilizing their templates for commercial projects.
-
Are there any copyright concerns with printables that are free?
- Some printables may come with restrictions regarding usage. Make sure to read the terms and regulations provided by the designer.
-
How can I print How To Make Table Responsive In Mobile View?
- Print them at home with a printer or visit a print shop in your area for more high-quality prints.
-
What software is required to open printables at no cost?
- A majority of printed materials are in the PDF format, and can be opened using free software, such as Adobe Reader.
Create Responsive Table For Mobile Web Mantras Design Technology

Horizontal Table Html Medicourt gifu jp

Check more sample of How To Make Table Responsive In Mobile View below
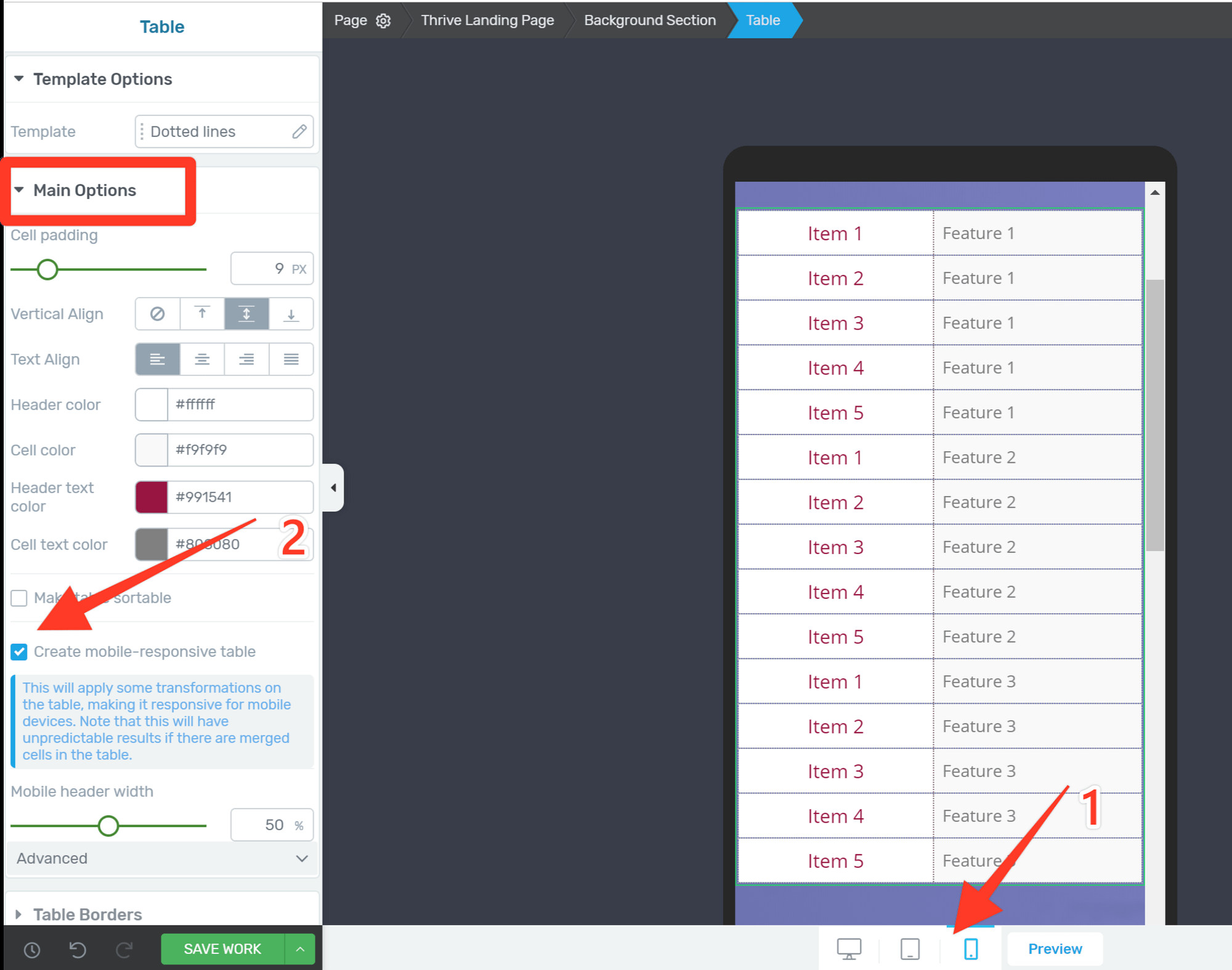
How To Create Mobile Responsive Tables In WordPress With Thrive Architect

How To Create Mobile Responsive Tables In WordPress With Thrive Architect

Datatables Responsive YouTube

Mobile Responsive Table By Zlatko Najdenovski On Dribbble

2022 CSS Tricks How To Create Responsive Table Using Pure Css And

Using The Responsive Tables Plugin With Give GiveWP


https://www.w3schools.com/howto/howto_css_table...
Responsive Tables A responsive table will display a horizontal scroll bar if the screen is too small to display the full content Resize the browser window to see the effect To create a responsive table add a container element with overflow x auto around the

https://css-tricks.com/responsive-data-tables
Tables of data can only squish horizontally so far so they can be a pain to browse on small screens like mobile devices where you may need to scroll both horizontally and vertically to browse the information at readable text sizes We ll explore a CSS based possible solution to this issue
Responsive Tables A responsive table will display a horizontal scroll bar if the screen is too small to display the full content Resize the browser window to see the effect To create a responsive table add a container element with overflow x auto around the
Tables of data can only squish horizontally so far so they can be a pain to browse on small screens like mobile devices where you may need to scroll both horizontally and vertically to browse the information at readable text sizes We ll explore a CSS based possible solution to this issue

Mobile Responsive Table By Zlatko Najdenovski On Dribbble

How To Create Mobile Responsive Tables In WordPress With Thrive Architect

2022 CSS Tricks How To Create Responsive Table Using Pure Css And

Using The Responsive Tables Plugin With Give GiveWP

Html Table Td Max Width Sk3 harada jp

Solved Re Responsive Tables Adobe Captivate 9 Respon Adobe

Solved Re Responsive Tables Adobe Captivate 9 Respon Adobe

Se Augment Panglic Mobile Table Regional Zeci Caz